Part 1: What Is Website Development?
What you will get from this workshop
- A thorough introduction into the world of website development with HTML and CSS
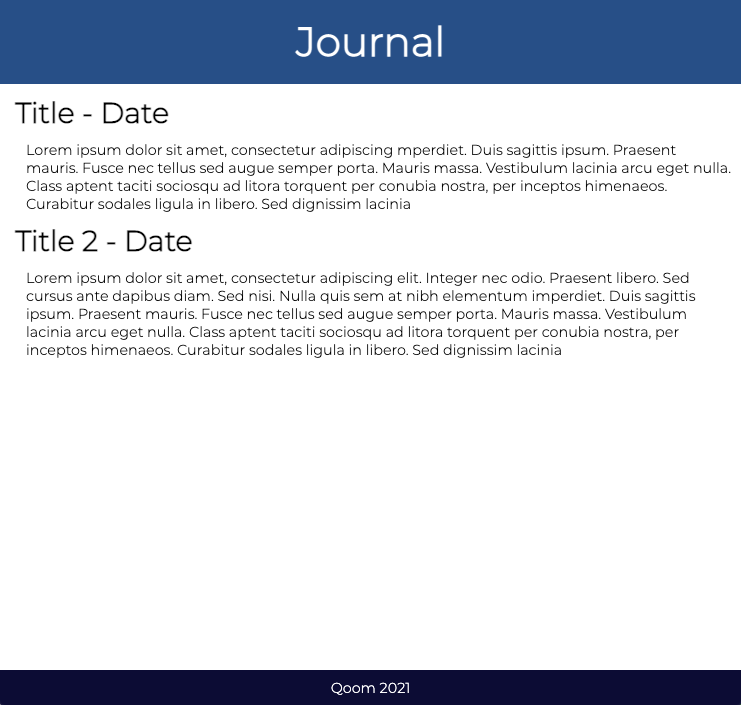
- Learn how to code your first website, a journal!
- A list of resources to help you in your programming journey
Tutorial Content
About the project

This is a beginners guide to all things programming. This is where you can start your programming journey with website development in HTML and CSS, and as you follow our tutorial, you be more comfortable with:
- file management and creation
- code editors
- programming languages
- project cycle and ideation
- and of course, coding!
And we will be focusing on the popular website development style and structure formatters:
- HTML
- CSS
Create a Qoom account
Get your coding environment started by signing up for Qoom!
- Go to https://www.qoom.io
- Click the
Sign Upbutton - Head over to your Qoom Space
There is where you'll write your first lines of code and be able to see the changes real-time!
What is HTML?
HTML stands for Hyper Text Markup Language. It is the standard of markup languages that are used for creating web pages.
Programming libraries like React are based off of HTML actions using JavaScript, and that spawns concise frameworks like Gatsby and Next.js.
In this tutorial, we will be learning how to write code in HTML by creating semantic elements to describe the content. For example, if we wanted to create a paragraph, we would enclose the paragraph content the opening paragraph tag, <p>, and closed with </p>:
<p>Hello World!</p>
And on the page we would see:
Hello World!
There are other elements such as <header>, <footer>, <div> for division, and <nav> for navigation. We will be exploring some of the most common elements in our tutorial!
What is CSS?
CSS stands for Cascading Style Sheets, and it is a way style your content! With CSS, you can customize the background, font, positions, coloring, sizing, etc.,
The "cascading" in CSS means that it works with a system of parents and children. So, if a parent element contains a certain style, the children elements will also have that style. For example, if you had a paragraph within a <div> tag, and styled the division to have blue font, then the paragraph will also have blue font.
There are a couple ways to implement CSS to your HTML document.
- inline with the
styleattribute inside the element. - internal with a
<style>tag inside the<head>section. - external with linking to a separate CSS file by inputting a
<link>tag to it.
For this tutorial, we will focus on external styling.
It is written using syntax like curly brackets {} to write in the styles for different classes . and IDs #. An example of CSS like this:
#myDiv {
background-color: white;
}
There we are styling the ID called "myDiv" to have a background color of white!
Next Steps
Now that you are all caught up in the languages of website development, get started on your first website page by following Part 2 of this tutorial here!
tutorials.qoom.io/your-first-website-development-project-part-2-creating-the-layout

